Hello all, despite my 40 years of working on computer, I pain to build a SVG template using d3.js to display a map with elevation. Any of you could give me a simple sample that I could take inspiration to do that please ?

Hello all, despite my 40 years of working on computer, I pain to build a SVG template using d3.js to display a map with elevation. Any of you could give me a simple sample that I could take inspiration to do that please ?

See Contours / D3 | Observable for an introduction to d3-contour.
To draw the labels, see Contour Labels (SVG) / Fil | Observable
merci beaucoup, j’y plonge de suite !
Cdt
Bonjour Philippe,
le model “Contour Label” est exactement ce dont j’ai besoin, mais la page ne permet que de récupérer la sortie SVG
Or, j’aurais besoin d’un exemple du script JS créant dynamiquement ce SVG à l’aide des commandes D3.JS
Auriez-vous ça svp ?
Merci d’avance
Cdt
Pour voir le script il suffit de cliquer sur le menu à gauche (les trois petits points bleus), puis “Edit”.
(Une autre façon de voir tout le code est d’ajouter /safe à la fin de l’URL du notebook.)
Les cellules Observable fonctionnent comme une fonction anonyme. Tu peux remplacer
{ … return 1 }
par
function x() { return 1 }
et ensuite appeler cette fonction dans ton code.
Dans notre cas de figure:
function chart() {
const chart = …
...
return chart;
}
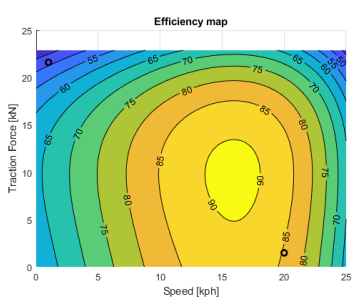
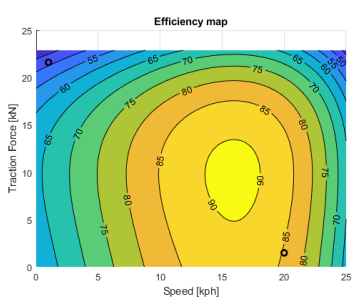
Merci Philippe, mais chaque bout de code à ajouter est un souci. J’ai opté pour d3.js pour me faciliter la vie, Mais là, c’est le contraire. Je cherchais un exemple dont je pouvais m’inspirer, qq chose de TRES simple. 3 ou 4 niveaux de dénivelé incluant un path + un label + une couleur (basé sur l’image que j’ai postée). Je pensais que d3.js me faciliterait la vie, mais de ce que je vois, c’est le contraire. Je vais coder en JS de base. Merci encore pour ta patience. Cdt, Dan