Hi! I’m looking for tips on how to export an SVG from this notebook: [Little People Religious Affiliations PH / Bianchi Dy | Observable](https://Little People Religious Affiliations), which uses the Wee People font by ProPublica. I want to export it as either an SVG or PNG.
Right now I am using Observable’s built-in SVG/PNG export, which gives me only the letters for both SVG and PNG. What am I missing in my code?
1 Like
Unfortunately font support in SVG tools is a mess. You could try the approach described in the following notebook:
That might solve the problem for PNG exports, but an exported SVG will likely only display correctly in browsers. In that case I’d recommend to look for a solution that embeds the glyphs as paths (e.g. with the help of opentype.js).
1 Like
Specializing @mootari’s suggestion to your use case, I think you just need to append the styles directly to the SVG. That is, in your chart2 function, create your SVG like so:
const svg = d3.select(DOM.svg(width, height));
svg.append("style").html(css);
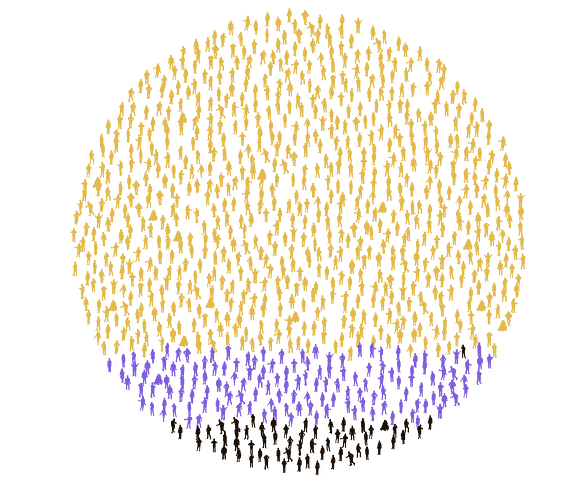
I sent you a suggestion with this approach. Here’s the resulting PNG downloaded from Observable’s export functionality:
2 Likes