Hi folks,
We’ve launched some improvements to our tracing of errors that may occur in JavaScript code within notebook cells.
Now, when an error happens, Observable should highlight every position in every function call in your notebook through which the error passes. And, if the error originates in a different cell than the one that is calling the function (or referencing the invalid cell), there’s a handy “Jump to error” button that can help you jump right to the root cause.
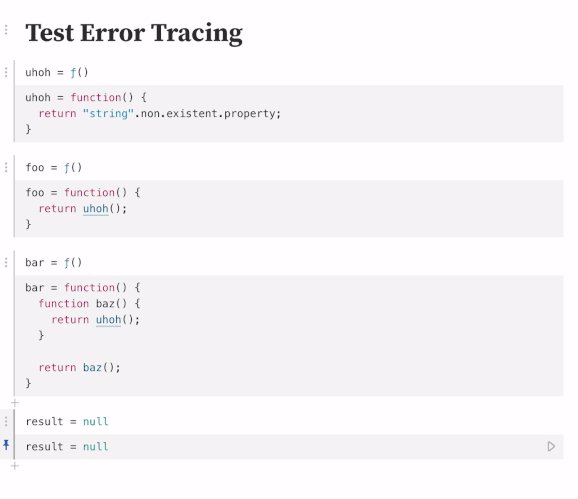
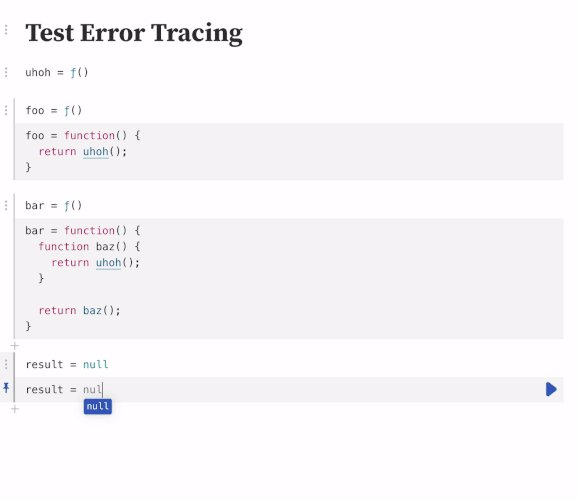
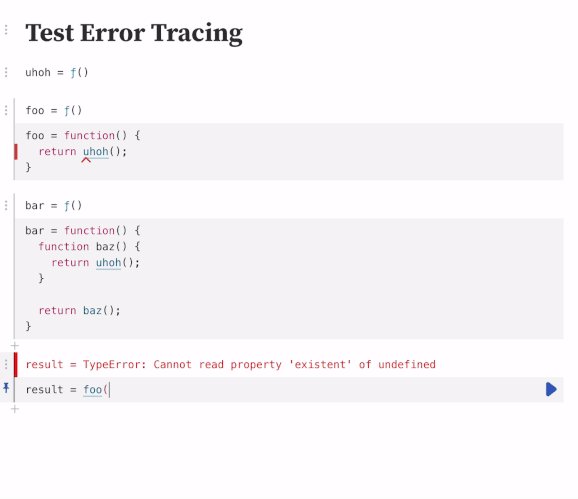
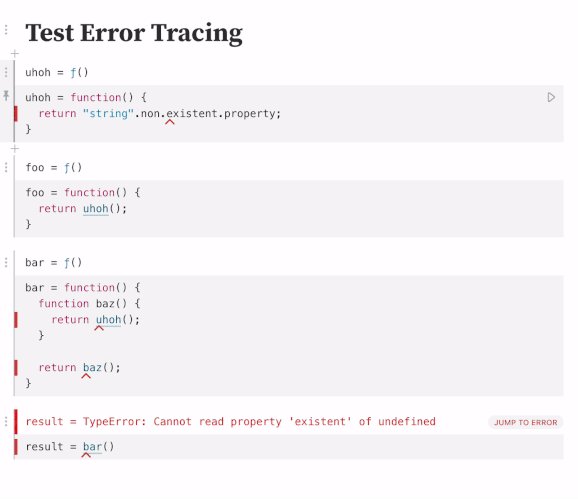
Here’s a little GIF that should help illustrate what I’m talking about:
Enjoy!